Betwixt Code and Music
Browsing the Internet
April 04, 2017 —
How do you consume internet websites these days? Is it through a web browser or possibly a native app? A literal ton of people are only using Facebook to see the internet. (As an aside, you likely have more than one family member who doesn’t even know that Facebook is ON the internet. sigh…)
As part of my gig at Call-Em-All, I have been working with different web browsers to get everything working for all the peoples. Sadly, they differ vastly in terms of both a normal user experience and a developer experience. I have not used them all extensively, but I have thoughts on most of them.

This may or may not have been my first draft at a browser notification
Sometime in the last several years the browser of choice became Google Chrome. While the legendary browser wars raged on many moons ago, I was so deep into percussion and music education that I could only see the smoke of retreating drumming adversaries. I basically missed the ascendancy of Google. I happily used Safari because it shipped with my Mac. Life was good.
When I went to code school to get my learn on, it was mandated that we use Google Chrome. The moment I opened up the developer tools, I instantly understood why we should be using this tremendous tool. Holy cannoli, there is SO MUCH happening in the dev tools inside Chrome. If you are building the internet all day like me and my pals, this is a vital piece of weaponry to ensure victory.
But, there are others
As I have been going through the other browsers, I can see the subtle differences in each one. Firefox is still pretty rad. The dev tools are also terrific. As memory serves, the dev tools used to be Firebug, and it was one of the best ways to peek under the hood of a website or build it with more confidence. Back in my website youth nigh ten years ago I used Firebug to poke around and discover how people were building websites.
Safari is really clean and pretty. The developer tools are not as useful…or at least more of the functionality is hidden or less discoverable. Safari does some funky stuff with our app that doesn’t behave anything like Chrome. I am still looking into how it uses “newer” CSS properties like flex box in a slightly different way.
Internet Explorer. I cannot mask my disappointment that people are still using this web browser. If you use Google Chrome for a week and then go back to IE, then you would immediately understand. It’s like driving an Audi and then going back to driving a Ford. However, our company has clients still using it. You know people who are still using it and hiding this secret shame from you. Several bigger companies have locked-down computers for their employees with Windows 7 and Internet Explorer 11. It definitely supports some of the CSS3 hotness, but it has its own unique flavor. Even big ol’ Microsoft has said that they are no longer supporting this browser. They have moved on.
Edge is the replacement browser for IE. From the little I have used it, I wasn’t a fan. But but but, it is a YUGE improvement over IE in so many ways. Its engine is called “Chakra,” and I have seen grown men get close to weeping when talking about how awesome it is. When you hold it up against the prism of Internet Explorer, I can understand why they are excited. However, I don’t dig it nearly as much.
Can I Use?

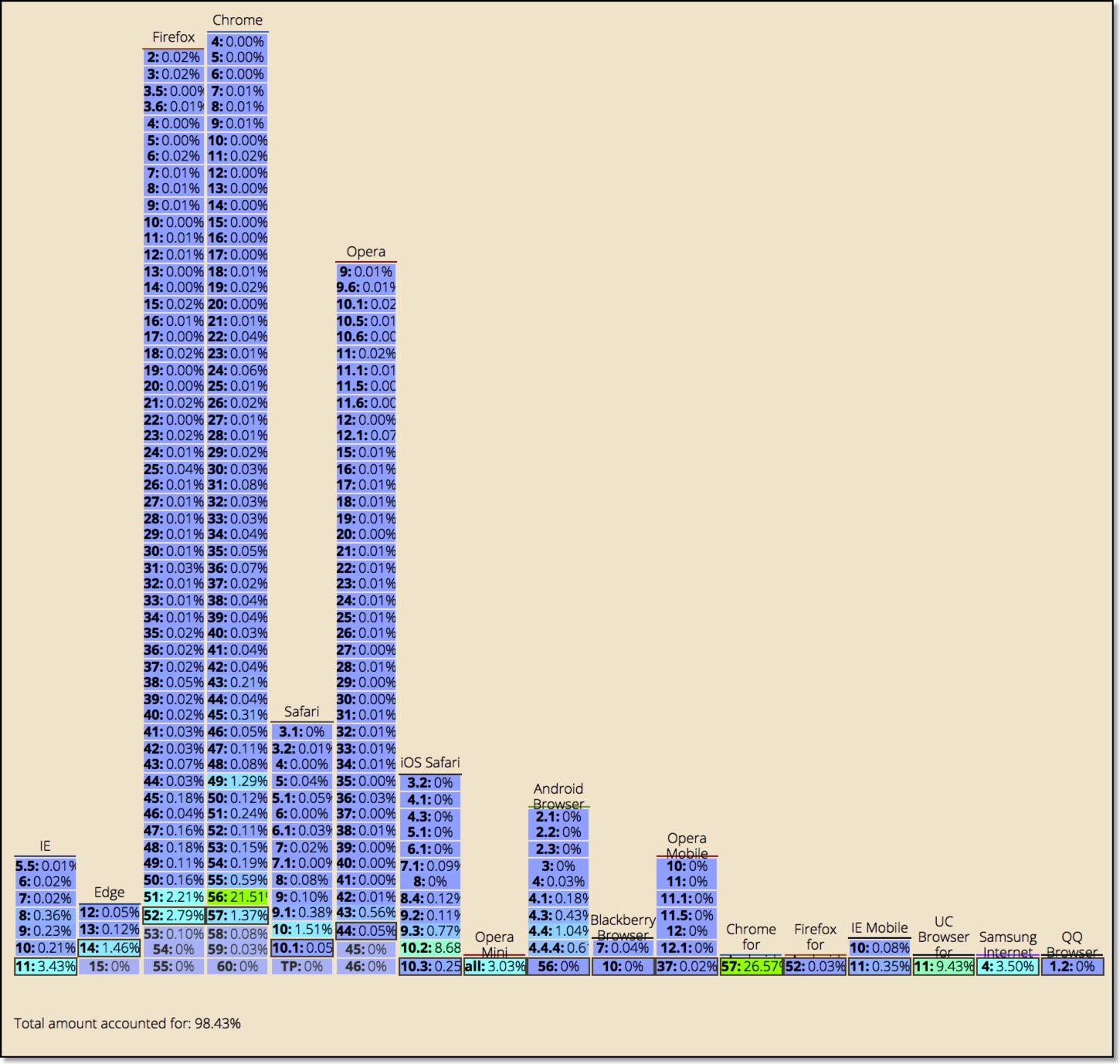
The ”Can I Use?” website has a good chart on approximate browser usage. I know for our small company client usage more or less follows this chart. Thankfully most people are using Chrome…and will have a pretty sweet experience while using a lot of the web.
Think about it like this: most people are using either Google Chrome or Chrome for Android. It is an overwhelming part of the usage of the entire internet. Also, I have it on good faith that nearly every web developer is building apps with Google Chrome first. I know there are plenty of examples like I mentioned above where a company just uses a certain technology for any variety of reasons (security, control over infrastructure, fear of change, et al), but I imagine most of those people are not using their sorry old browsers for personal use.
Yo, developers, check out the Kangax table for all of your “which browser supports which features” needs. This table is totes helpful. On the surface level we can see which browsers are supporting a percentage of features. Below is the ES2015 né ES6 support for the major browsers. Poor little IE 11 is definitely sitting at the kids’ table now!
What can you take away from all this? Well, for starters, just download another browser for a day or two. It might feel like an impossible thing, but you might end up finding a better experience in the way that you use the web. You can also glean that since I use Chrome, then I am obviously missing your favorite part about browser x (yes, I am a noob). Also, the web is here to stay, so the more we can learn about accessing the web, the more impact we might have moving forward. If you build internet for a living, I am both surprised you made it this far (isn’t there a JavaScript library you should have npm installed by now?) and hopeful that you are thinking about browsers more. Either that or we should just resign ourselves to let Google own the universe.
😜
Written by Mike Mathew who lives and works in Dallas building useful things. Sometimes he posts on Mastodon. Mike also wears many hats at Presto Assistant where he is a co-founder, owner, and product engineer.